More and more, we see a gradual shift in what Front-end JavaScript development means. A few years ago, much of Front-end was a mixture of HTML and CSS with a few sprinkles of JavaScript. Today, it’s such a conflated term that giants like Google have split the role even further into Front-end Engineers and UX Engineers. Let’s see what yesterday was all about and what tomorrow brings.

Watch me and my colleague & friend Előd, in a PentaBAR online meetup where we explain why ‘JS Sucks Even After Quarantine‘
The Front-end job title has grown to encompass more than IT novices can imagine. Pitting Front-end development against Back-end only to say “Back-end does more” is most definitely false. Different roles and responsibilities have passed from one to the other many times over the last few years. During the PentaBAR event hosted last August in Brasov, my colleague, Elod, and I talked about the responsibilities that come to Front-end JavaScript development and, while I welcome change, I feel that best practices are essential assets to stay on top of all of these new tools.
Reinventing Front-end JavaScript Development
We can consider that Front-end (r)evolution started with the launch of ES6 version. This marked the beginning of a fast iteration cycle, giving us a lot of new features like generators, classes, arrow functions, and many more. It also sparked a renewed interest in the language and, as a result, a lot of frameworks and libraries appeared.
Tooling has evolved with packages such as Webpack, Parcel providing developers a far easier time optimizing their applications. To top it all off, with the language becoming more powerful, industry best practices and code methodologies also changed. People could now use their favorite OOP or functional patterns with more ease, which in turn fed back into the frameworks and libraries, and the cycle keeps repeating itself even today.
Know your history! Read an article about ECMAScript Versions : From Roots to Present.
Front-end is More Than “Just a Button”
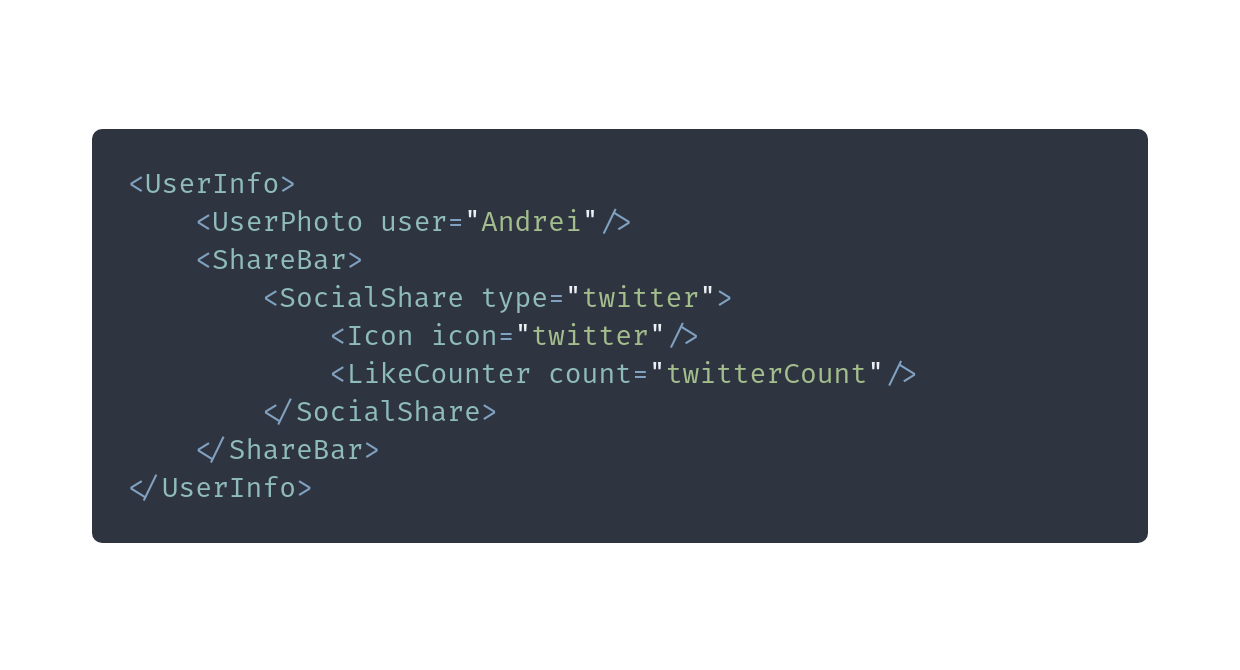
Today’s Front-end requirements are quite different than the ones from yesteryear. You have to know HTML, CSS, JavaScript, TypeScript/Flow, at least cursory knowledge of a bundler, a good understanding of architecture and data flow, GraphQL, accessibility, testing, Angular / React / Vue / Next-Big-Thing, and a lot more.
Despite its complexity, I still hear folks saying that Front-end is “just a button” when scrolling through websites.

It all might seem daunting at first and there is a reason why a lot of people started splitting the idea of Front-end into UX and UI. Front-end focused stacks like MERN (MongoDB, Express, React, Redux & NodeJS) or MEAN (MongoDB, ExpressJS, Angular, NodeJS) embraced a more component-driven methodology, whereas this is less prevalent in PHP / Ruby On Rails. It exists there, as well, but it’s not as hermetic as it is on the JS side!
Data Fetching And Handling – Not “Back-end” Anymore
Front-end has also taken up the role of fetching data and handling state management, that was handled traditionally on the server-side. With the advent of GraphQL, things have shifted even further. When using GraphQL, it’s quite simple to ask for specific information. Think of GraphQL as a catalyst that gives more power to Front-end developers to achieve their data needs.
Handling state also requires developers to consider how that state is kept, managed, and passed. Packages like Redux and Mobx are just two popular examples, but even rolling your solution is also ok.
Here’s what I’ve learned when I switched from Angular to React.
Routing Came in Front
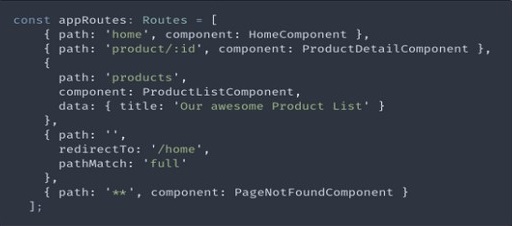
A lot of things that make up a website or application have switched sides. Let’s take application routing. URLs and site structure were primarily a Back-end concern. Today, every popular framework has a “router”. Here’s an example of routes as defined in Angular.

To add to all of these, the “traditional” requirements of Front-end still exist.
Take a look at this list:
- Ensuring accessibility
- Performance (more on this topic below)
- Cross-browser compatibility
- Cross-device compatibility
- UX

The Toolbag for Style
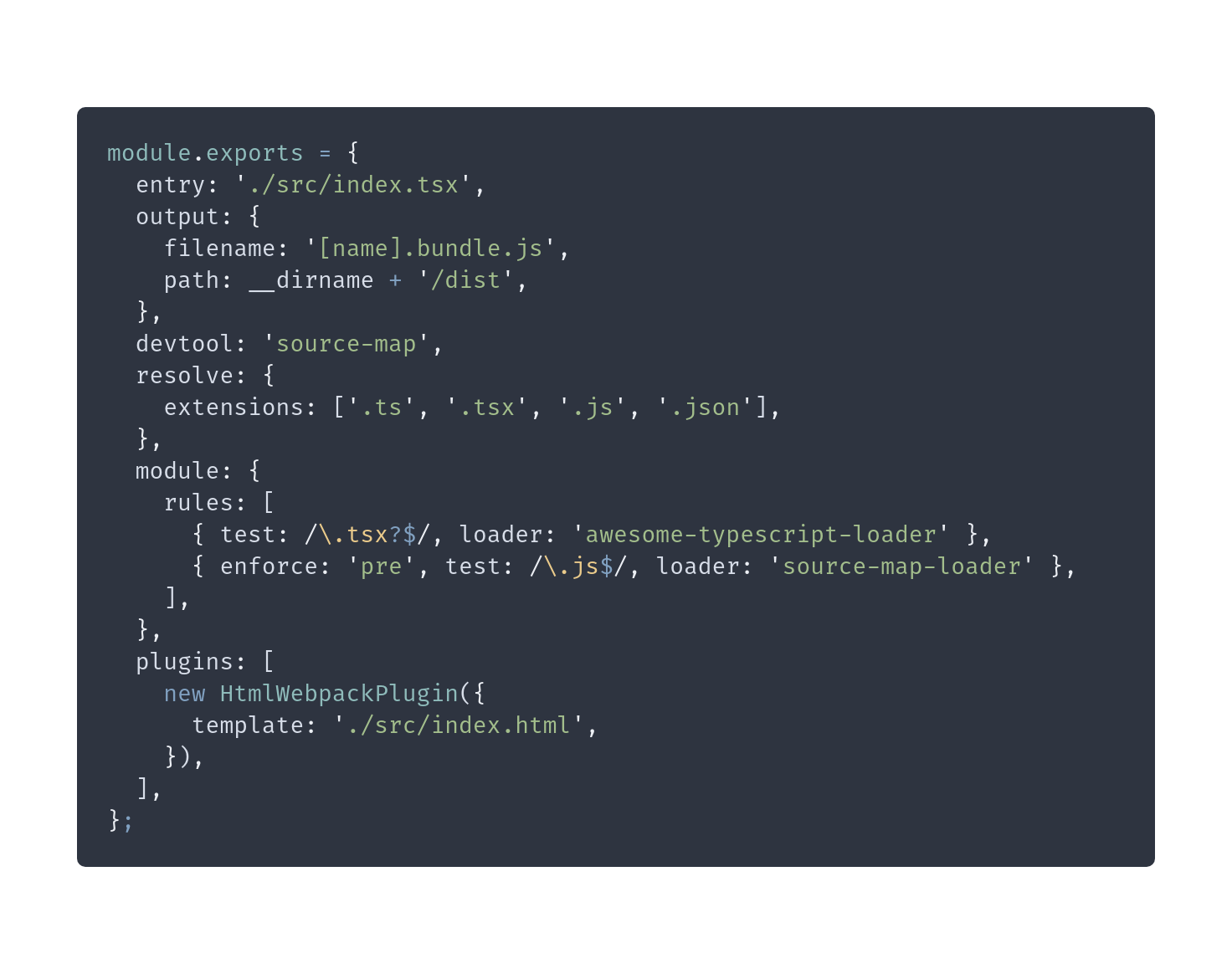
As far as this discussion is concerned, we haven’t even touched bundling. Using tools such as Parcel and Webpack, we can bundle our application based on a series of rules and also split our code into multiple files to allow for better performance and save a few thousands of bytes on the initial load time.
With Babel, we can apply additional transformations to our project’s code. Then, we can also add some CSS specific tooling like PostCSS (if we’re not using a CSS-in-JS solution like Emotion or Styled-Components), and to top it all off, let’s also throw in some SVG inlining so we can nicely style our SVGs! It’s already too much, but it’s all in a day’s work.
Differential Loading for Different Browsers
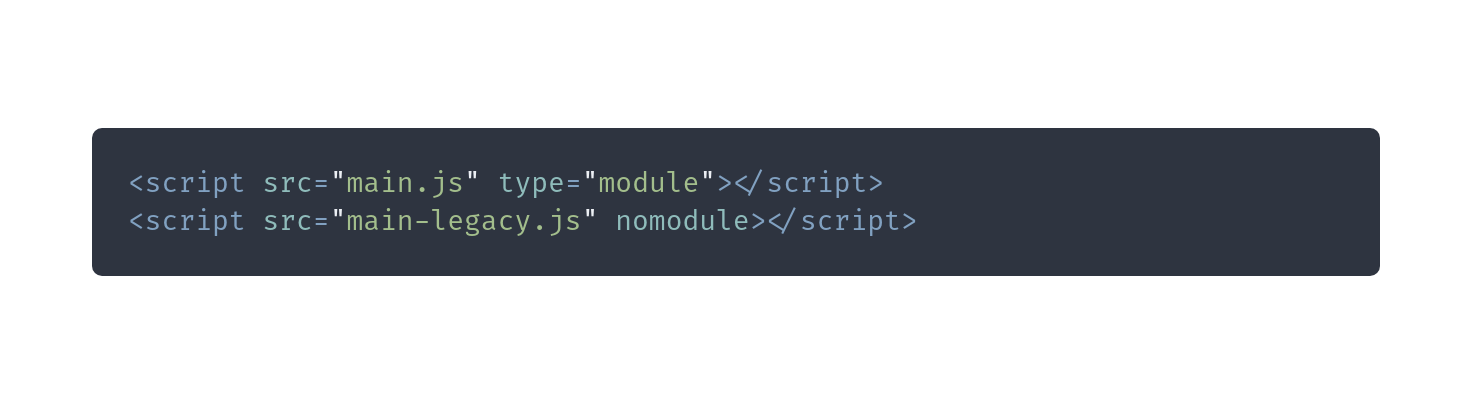
We’ve all felt this shift in our browsers and our experience. Over time, more and more work is transferred to the browser, and this can negatively impact the end-user. The unfortunate reality is that not all browsers went to the same school. Some have a few degrees more than others. To counteract this, we add polyfills and we transpile to an ES version we approve. Recently, much to my delight, more and more people have started using a technique called “differential loading”, which loads a specific version for smarter browsers, and a transpiled version for less capable browsers. Angular CLI supports this out of the box.
The basic idea is that main.js is loaded only in browsers that understand the “module” type while ignoring the “nomodule” one. The older browser discards the first script tag.

Differential loading allows developers to only serve polyfills to browsers that need them, instead of obstructing more powerful ones with the need to download them only to be discarded when their feature detection renders them inert. Most build scripts use TerserJS to compress and perform some performance optimizations. An alternative is to use Google’s Closure Compiler to make these changes.
The idea of Web Components has become more and more alluring and is well supported by modern browsers. It allows us to create fully framework-agnostic components that play nicely with others and don’t enforce a specific framework.
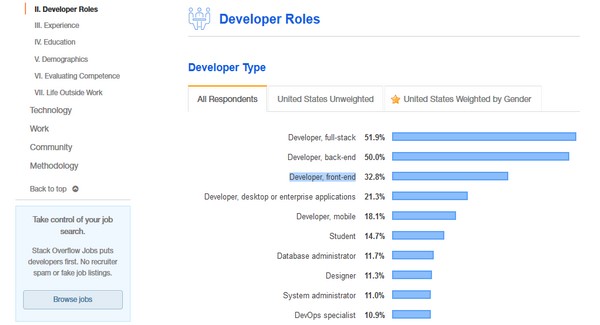
Global statistics show that almost a third of all programmers work on the Front-end side of their development projects. It’s more than you could imagine: in 2015, only 6% of them worked as Front-end developers.
The competition on the job market could lead even further to the segregation of Full-Stack developers into Front and Back, as web interfaces are setting the tone in the e-commerce industry and sales in general.

For large and complex projects, Front-end and UI/UX Engineers will get stand-alone profiles as a standard-ramp up inside the developing teams. It’s interesting to see that the “division of labor” addresses even more the UI/UX job description.

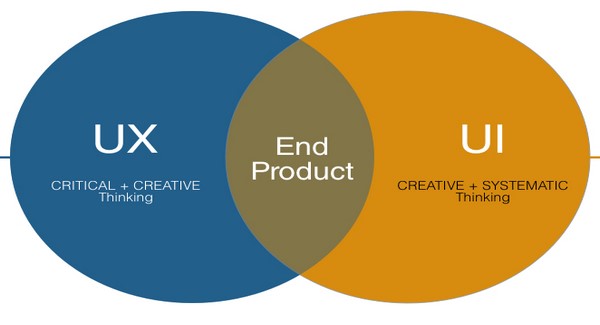
Front-end splits-up into UX and UI when the architecture of complex projects requires strong critical thinking and a robust systematic configuration.
Understanding and Internalizing Language Best Practices
To conclude, Front-end developers deal with the sparkling of new and the instability of the old. While Back-end territory can also be capricious, Front-end developers currently face more and more responsibilities. One of the essential skills of a professional programmer is being able to adapt to changing technology and development languages – depending on the project requirements.
The rapid change in the ecosystem is the most significant challenge the Front-end JavaScript development faces today. The situation has improved as frameworks, tooling, and best practices have, more or less, stabilized. But it’s these best practices, not necessarily framework-specific, that are the essential things to acquire and to internalize as this knowledge is transferable between frameworks and tools, and even languages.
Providing more quality while taking fewer tasks? Programmers must benefit from the opportunity of clearly understanding what’s the role of a Front-end coder inside a particular project. Since, as we have seen, this position can be blurry: some are opting to reduce their responsibilities while others take on more.
Front-End Developer by Choice, Code Master by Mission – This is my career story.
And you too can become a Code Master! Here you have some other tech resources written by other colleagues of mine in Pentalog that you might find useful:
Firsthand Front-end Frameworks’ Tips and Tricks
Angular and React: Comparing JavaScript Frameworks
React Versions – The Newest Features of React 16.6 Explained for Everyday Use
If you have questions, I’ll be more than happy to address them as comments to this article.









